Sono sempre di più i cercatori di template per newsletter (gratuiti, ovvio) che ogni giorno prendono d’assalto il web. Tutto a scapito dell’attenzione verso un design personale e verso la responsiveness, da cui in realtà non si può prescindere. Conoscete invece il sistema drag&drop?
Che cos’è l’email design
Il design della newsletter è il lavoro successivo alla preparazione del contenuto dell’email. Una volta che avete elaborato il testo definitivo e pensato alla frase da inserire nell’oggetto dell’email, dopo che avete individuato il target dei destinatari e selezionato immagini e link pertinenti, potete passare alla parte grafica del lavoro.
Il design di un template di newsletter passa giocoforza da una buona piattaforma per la composizione dell’email. Questo può avvenire in tre modi diversi:
- Scrittura del codice email HTML o, in alternativa, copia e incolla di un codice già pronto;
- Utilizzo di un template di newsletter preconfezionato, modificabile limitatamente al contenuto (ma non alla struttura);
- Composizione della struttura attraverso un email template builder che, attraverso un’interfaccia grafica, consente di trascinare e collocare i singoli elementi costitutivi della newsletter: header, footer, immagini, caselle di testo, icone dei social network, ecc. Questa operazione prende il nome di “drag&drop”.
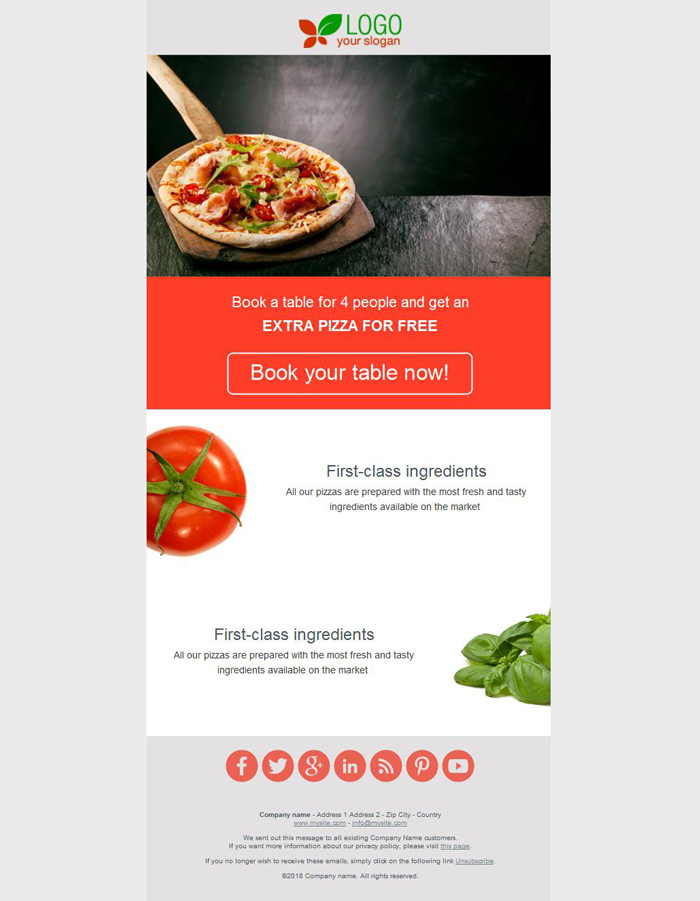
Qui sotto puoi vedere quello che pensiamo sia un buon esempio di newsletter layout. Infatti, un’email efficace richiede molto più di un contenuto interessante: la scelta di un layout è cruciale per garantire una perfetta leggibilità e invitare gli utenti a cliccare sulle call to action.
Newsletter HTML… gratis
Una newsletter professionale può dimostrarsi un mezzo di marketing straordinario. È anche uno dei modi migliori per mantenere un contatto stabile con i vostri utenti, a basso costo e senza grandi investimenti di tempo. Naturalmente, questo è possibile solo se design e content dell’email sono in grado di distinguersi nella marea di comunicazioni poco interessanti che affollano la casella Posta in arrivo delle persone.
L’arte di creare un’email professionale è abbastanza delicata. Quando si tratta di comporne un template, infatti, le competenze richieste – gusto estetico, studio degli elementi grafici, creatività, abilità nel web design e conoscenza approfondita dell’HTML – non possono essere improvvisate.
Se state pensando di scaricare un template HTML gratis, avrete già visto che attraverso una rapida ricerca sul web è possibile scegliere tra pacchetti già pronti all’uso. Ma anche il migliore di essi non sarà mai davvero cucito sul vostro brand. Il motivo è semplice: un template pre-disegnato può coprire solo una determinata categoria, ma non identificare un marchio.
Per esempio, se intendete vendere libri sarà abbastanza facile trovare un modello generico di newsletter template gratis per questo argomento. La questione tuttavia è un’altra, ovvero sia come rendere tale pubblicazione unica e riconoscibile in quanto vostra sin dal primo sguardo.
Vantaggi di un programma professionale di newsletter design
Noi riteniamo che la soluzione dell’email design tool (drag&drop) sia di gran lunga la migliore, proprio perché toglie dal terreno la necessità di lavorare col codice HTML.
Quando si tratta di inviare email di massa, è la norma avvalersi di un programma di newsletter in grado di essere di supporto in tutte le fasi del processo: creazione o importazione di layout, test dello SPAM e invio e analisi dei risultati. Nei fatti, i comuni editor di email forniti dalle più popolari piattaforme per newsletter e per email marketing scontano alcuni limiti in termini di flessibilità e design. Più precisamente, può rivelarsi difficile impiegarli per disegnare un layout di email davvero personalizzato.
Questo “punto debole” può essere aggirato intervenendo direttamente sul codice HTML, il che richiede capacità di programmazione avanzate, tempo e impegno. Per tutti questi motivi, è sempre preferibile usare un programma professionale di tipo drag&drop. Consulta la nostra scheda di confronto tra alcuni popolari programmi per la creazione è l’invio delle newsletter.
Formato della newsletter: cosa si intende
Il formato corretto di una newsletter è un elemento cruciale di ogni campagna di email marketing. Per offrire il risultato migliore, è necessario tenere conto delle proprie esigenze di business e osservare le buone pratiche della programmazione HTML. Proprio questo formato è il principale strumento per la creazione di un’email personalizzata e ricca di contenuti grafici e multimediali.
Infatti, per valorizzare al massimo le operazioni di mass mailing è importante creare un formato email che rifletta in pieno il brand, con la sua unicità e le sue caratteristiche distintive. Occorre fare una scelta: scrivere un’email solo testuale e senza fronzoli o prepararne una a prevalenza di elementi multimediali (newsletter in formato HTML)? Qui, in genere, possono sorgere dei problemi.
Tecnicamente parlando, impostare un layout vuol dire operare con l’email HTML, il che è una questione delicata anche per i programmatori più esperti. È molto difficile infatti garantire una corretta visualizzazione della newsletter su qualsiasi webmail o client di posta elettronica. Di conseguenza, i web designer tendono a fare molti test di invio, per esempio a tutte le versioni di Outlook, Thunderbird e Gmail. Questo esercizio per bilanciare un design agile e pulito con una struttura informativa ad alta leggibilità può essere alquanto impegnativo.
Newsletter: esempi e modelli per lasciarti ispirare
Qui di seguito trovate alcuni esempi pratici di newsletter che possono darvi l’ispirazione per costruire un buon layout email. Sia che siate dei principianti sia che non abbiate le idee chiare su come distribuire il content all’interno della grafica, è sempre una buona idea prendere ispirazione da alcuni virtuosi della newsletter.
Questi esempi di newsletter sono pensati per ottenere il miglior equilibrio tra semplicità ed efficacia visiva. Ricordate che un template di newsletter deve essere in primo luogo il contenitore perfetto per il vostro messaggio ed essere progettato di conseguenza. Considerate questi esempi come un semplice orientamento verso una vostra e personale idea di email layout.
Il layout della newsletter: HTML
Una rapida ricerca su Google vi restituirà decine di consigli per la creazione di un buon layout di newsletter, dalla codifica HTML ai principi base di impostazione della struttura, dal ritaglio delle immagini all’ottimizzazione per dispositivi mobile. Ci sono diversi elementi da tenere presente per costruire una newsletter impeccabile.
Tra i suggerimenti frequenti per il layout delle newsletter, a titolo di esempio, si scopre che si dovrebbe sempre strutturare il contenuto utilizzando le tabelle HTML, che è importante impostare le immagini con link assoluti, che è bene evitare i colori di sfondo, che ogni stile CSS deve essere posto inline e che avrete sempre bisogno di testare tale layout su diversi client di posta elettronica.
Il layout della newsletter con il drag&drop

Esiste già un modo per aggirare questi passaggi ad alto tasso tecnico. Si tratta di fare ricorso a una piattaforma di email design drag&drop, in cui il trascinamento in pagina degli elementi grafici e testuali supplisce integralmente alla stesura manuale del newsletter HTML. Quest’ultimo è ovviamente presente, ma rimane in secondo piano e non richiede mai l’intervento dell’utente
Attraverso le piattaforme drag&drop, è possibile concentrarsi esclusivamente sull’inserimento in newsletter del content che avete preparato. Distribuite il tutto nel corpo email con l’obiettivo della massima chiarezza e privilegiando il colpo d’occhio. Curate l’header – la culla dell’identità del vostro marchio – e i titoli. Corredate con immagini gradevoli e call to action coerenti e non dispersive. Inserite nel footer il disclaimer obbligatorio per legge.
Che cos’è un template responsive

Nel mentre che inserite in newsletter gli elementi costitutivi e li riempite di contenuti, tenete presente che è fondamentale garantirne la leggibilità su dispositivi diversi. In altre parole, è imperativo fare in modo che l’email abbia un design responsive al 100%.
Infatti, due terzi dei lettori apriranno la vostra newsletter su smartphone o tablet e – se l’hanno trovata interessante – magari la leggeranno di nuovo su un computer. Questa “ubiquità” del lettore rende indispensabile la composizione di template email responsive per catturare l’attenzione dell’utente. Anche in questo caso, una piattaforma di design drag&drop può darvi maggiori garanzie che la newsletter sia responsive, indipendentemente dal dispositivo usato per visualizzarla.
Newsletter creator: online oppure offline
Ricapitoliamo quanto scritto finora. Quando si prende in mano un editor per newsletter, bisogna considerare anzitutto che:
- Le email create siano pienamente responsive. Questo non solo sui diversi dispositivi, ma anche con tutti i client di posta elettronica
- L’editor non necessiti di lavoro con l’HTML per ottenere risultati ottimali. Se così fosse, sarebbe necessario avere nel proprio staff una persona competente in materia o rivolgersi a un’agenzia specializzata, pena il rischio di pubblicare prodotti non professionali
Quando si tratta di scegliere se abbonarsi a una piattaforma online oppure a un software da desktop, ricordate che il secondo vi consente di salvare tutto il vostro lavoro su PC. Un emal designer per desktop non soffre di instabilità, lentezza e incompatibilità come i sistemi che girano sul browser, offrendo così la certezza di non rallentare mai il lavoro. Quando sarà tutto pronto, caricherete il vostro template HTML sulla piattaforma online da voi scelta per l’invio delle email. Chiaramente, un email designer online permette di risparmiare spazio su disco.
Creare un template per Gmail
Importare un template email HTML su Gmail non è molto intuitivo, e richiede alcuni passaggi extra. L’applicazione di posta elettronica di Google, infatti, non consente di scrivere direttamente in HTML, né tantomeno di copiare e incollare il codice di un template.
La soluzione più pratica è utilizzare una piccola applicazione web chiamata HTML Mail, che consente di scrivere il proprio messaggio in codice e inviarlo tramite il vostro account di Gmail.
Naturalmente, inviare una newsletter con Gmail non è un’operazione destinata a dare grandi soddisfazioni, a causa dei limiti intrinseci dello strumento, che è pensato per altri scopi. Per inviare newsletter è necessario ricorrere a strumenti professionali. Ma se volete abbellire un messaggio privato (ad esempio un’email di auguri) con un template gradevole, Gmail con HTML Email può essere una soluzione accettabile.
Creare un template per Outlook
Creare un template per Microsoft Outlook può essere una buona idea per risparmiare tempo quando dovete inviare notifiche o messaggi ricorrenti. Invece di impostare la stessa email da zero, potete elaborare un modello fisso e riempirlo ogni volta con nuove informazioni.
Se è possibile comporre il proprio layout con Outlook stesso, lo strumento si rivela immediatamente limitato da questo punto di vista. Si tratta di un client di posta elettronica, non di un editor di email, e i risultati non sono professionali. In particolare, sarà molto difficile gestire immagini, colonne, footer e tutti gli altri aspetti che di solito fanno la differenza in un buon template.
Cercare di essere “creativi” con Outlook non è proprio il massimo, provare per credere.
Creare un template per Thunderbird
Produrre un template con Mozilla Thunderbird per i messaggi ricorrenti è piuttosto facile. È sufficiente comporre gli elementi e salvarlo come modello, dove sarà disponibile per essere riutilizzato con nuovi contenuti.
È una pratica comune ed efficace per risparmiare tempo ma, alla prova dei fatti, Thunderbird non è granché come creatore di template (il che è logico, essendo innanzitutto un client di posta elettronica). Le sue limitazioni risultano evidenti quando si tratta di elaborare vere newsletter e altre email in HTML: impostarle direttamente su Thunderbird può portare a risultati frustranti e insoddisfacenti.
Creare un template per Word
Confezionare un layout per newsletter utilizzando Microsoft Word può apparire molto allettante. D’altra parte, chi al giorno d’oggi non ha un’infarinatura (e spesso qualcosa di più) di questo software? Ma è una tentazione alla quale si dovrebbe resistere, se si vuole preservare l’efficacia del layout della vostra campagna di email marketing.
La ragione è semplicissima. Word utilizza alcune codifiche non standard di HTML, che probabilmente causeranno problemi di visualizzazione una volta che la vostra newsletter è aperta dal destinatario (soprattutto se sta usando un client diverso da Outlook).
Inoltre, la creazione stessa di un newsletter template con Word non è così semplice come può sembrare a prima vista. Dopotutto, il software non è stato costruito con questo fine; l’editing di un’email ha esigenze molto diverse rispetto alla semplice creazione e modifica di un testo e richiede un altro tipo di strumento.