
Lanciato alla fine del 2014, Brackets è un editor di testo piuttosto leggero creato da Adobe. Mentre altri text editor provano a soddisfare le più disparate esigenze degli sviluppatori, Brackets si rivolge direttamente a web designer e sviluppatori front-end. Gli strumenti visivi sono integrati nell’editor e il software è pensato per rendere semplice il design direttamente nel browser. Al posto di offrire supporto ogni sorta di linguaggio di programmazione esistente, Brackets si concentra in particolare sugli utilizzatori di Javascript, CSS e HTML.
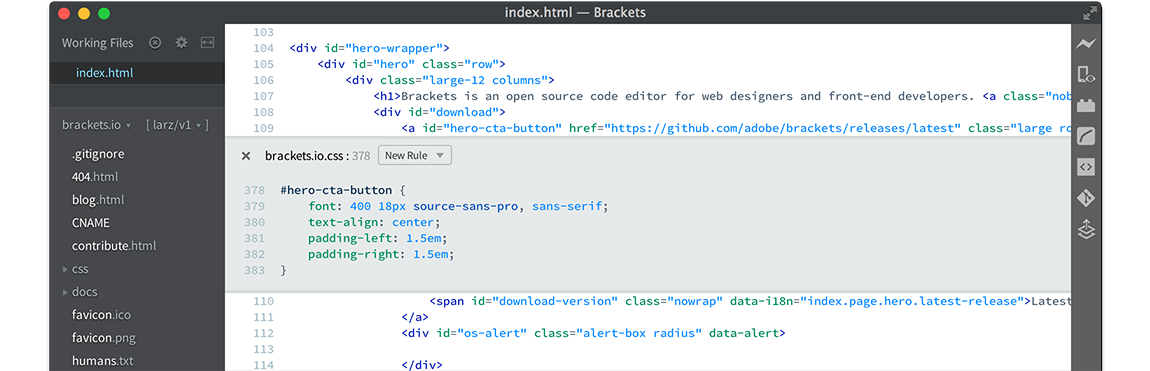
Modifica Rapida è, ad esempio, una delle funzionalità principali offerte dal software e permette la modifica di CSS in linea. Semplicemente posizionando il cursore su un ID e selezionando un paio di chiavi sarà possibile vedere tutti i selettori CSS con la rispettiva ID in una finestra in linea. È un approccio certamente più ordinato e pulito, risparmiandoci la fatica di avere a che fare con i pop-up. L’Anteprima Live è un’altra delle funzionalità caratteristiche di Brackets e permette di vedere in tempo reale su schermo tutte le modifiche apportate su CSS e HTML.
Brackets evidenzia anche la presenza di supporto ai preprocessori. Le funzionalità di Modifica rapida e Live Highlight funzionano con file LESS e SCSS che, secondo Adobe, rendono più semplice e rapido il lavoro.
Brackets viene rilasciato con licenza MIT, una scelta particolare per un colosso come Adobe, ma permette agli sviluppatori interessati di creare un fork del codice e personalizzare il software. Si tratta di un processo piuttosto complesso rispetto alla semplice personalizzazione dell’interfaccia offerta da altri text editor concorrenti, ma Brackets permette agli sviluppatori di creare estensioni da utilizzare liberamente. Tra queste troviamo Emmet, per la modifica rapida di CSS e JavaScript, e Beautify, per la formattazione di file Javascript, HTML e CSS files. Esiste anche l’estensione per l’integrazione con GitHub. Chi fosse interessato trova anche dei temi pronti, alcuni dei quali sembrano replicare Dreamweaver.
Brackets è uno strumento sufficientemente flessibile e Adobe aiuta gli sviluppatori a creare estensioni e utilizzare il text editor al meglio delle sue potenzialità.
Conclusioni
I web designer possono utilizzare Brackets sapendo di sfruttare un text editor pensato per le loro esigenze. La necessità di vedere immediatamente il risultato del lavoro svolto viene tenuta in grande considerazione è non è necessario cercare tra mille opzioni e funzionalità aggiuntive legate a linguaggi di programmazione di cui il web designer medio non ha bisogno. Brackets è infatti un utile – e gratuito – strumento per la scrittura in HTML, JavaScript e CSS.
| Usabilità: 8 /10 | Velocità: 8 /10 | Funzioni: 7 /10 | Supporto: 7 /10 | Prezzo: 10 /10 |




Scrivi una recensione
Pubblicando questa recensione, garantisci che aderisce agli standard di Accurate Reviews. Teniamo molto alla tua privacy.